お勧めフォトギャラリー NextGEN Gallery
デフォルトのギャラリーじゃ、物足りない人にお勧めのプラグイン「NextGEN Gallery」
シンプルで、スライドショーとかも楽しめるプラグイン日本語にも対応してくれてるのがありがたいです。ちなみにiphone4sでもキレイに動作するのだ。
では早速インストールしてみよう。
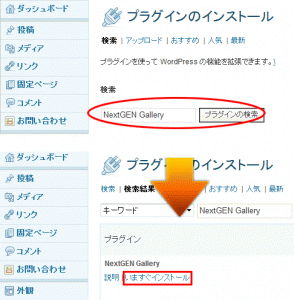
「プラグイン」>「新規追加」>「プラグインの検索」→「NextGEN Gallery」
「今すぐインストール」>「有効化」

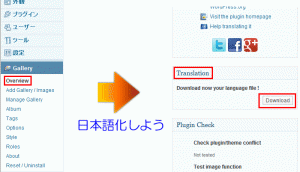
カトちゃん英語分らないので、日本語化しまーす。ダッシュボード左のメニューに「Gallery」が追加されてるので、「Gallery」>「Overview」とクリックします。
一覧が表示されるので「Trenslation」にある「Download」をクリックします。
画面が変わったら、再度同じ場所にある「Reload page」をクリックします。
これで、日本語化できました。

次に、すぐ下にある「プラグインチェック」で異常がないかチェックしよう。
×が出たら、相性の悪そうなプラグインを停止するなどチェックしてみる。
以上で、インストールと日本語化は終わりになります。
次は、サンプル的なギャラリーを作ってみたいと思います。
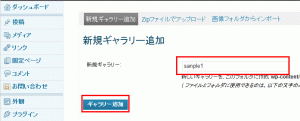
「ギャラリー」>「ギャラリー追加/アップロード」とクリックします。新規ギャラリー追加画面で、ギャラリー名を半角英数字で入力します。今回は、「sanple1」としてみました。
入力が終わったら、「ギャラリー追加」をクリックします。

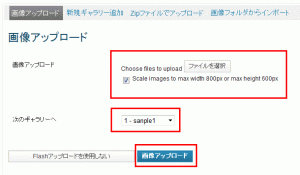
次のギャラリーへの所に先ほど作ったギャラリーがあるので選択し「ファイルを選択」でギャラリーに追加する画像を選択します。ファイルサイズがMaxで800px×600pxとなっていますが、勝手にサイズ変更されるようです。予め、Maxを超えない画像を用意してもいいかも
またZipファイルでアップロードすることも可能なようです。

アップする画像ファイルを選択したら、「画像アップロード」をクリックします。
「ギャラリー」>「ギャラリーの管理」で、作成したギャラリーをクリックしてみよう。
勝手にリサイズされて画像が並んでたらOKです。

では、ギャラリーを投稿してみよう。
固定ページor記事ページどちらでもOKですが、今回は固定ページにアップしてみた。
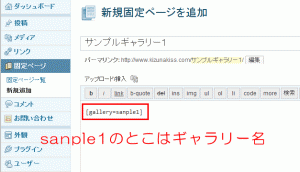
新規ページで、タイトルと記事をカキカキします。ギャラリー呼び出しコードを入力、「gallery=sanple1」(画像参照)で保存します。

以上で、ギャラリーの作成は終わりです。

その他、アルバム作成もできますし、スライドショーとか画像切替時のエフェクト効果なんかも、オプションで設定できるので試してみてください。
サンプルギャラリーです。
以上です。
では、お疲れさまでしたぁ(*^_^*)












この記事へのコメントはありません。