賢威 クール版 フッターのカテゴリーを2列にする
賢威のクール版を使って記事を書いてるとフッターのカテゴリー部分が一列でずらずらっと表示されます。最初は少ないのでいいですが、カテゴリーが増えてくると見苦しくなる。こんな場合は2列にするとスッキリします。

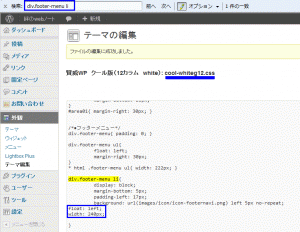
「外観」>「テーマ編集」>「cool-whiteg12ad.css」でCss(スタイルシート)を改造
「cool-whiteg12ad.css」を開いた状態でキーボードの「Ctrl」+「Fキー」を同時押しすると検索窓が現れますので「div.footer-menu li」を検索します。(下図参考)

*●フッターメニュー*/の少し下に以下を追加します。
float: left;
width: 240px;
widthの数字はだいたい200~250位で調整してください。
特に意味はないですが、カトちゃんとこは、240に設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/*●フッターメニュー*/ div.footer-menu{ padding: 0; } div.footer-menu ul{ float: left; margin-right: 30px; } * html .footer-menu ul{ width: 222px; } div.footer-menu li{ display: block; margin-bottom: 5px; padding-left: 17px; background: url(images/icon/icon-footernavi.png) left 5px no-repeat; float: left; ←ここに追加 width: 240px; ←ここに追加 } |













この記事へのコメントはありません。