増えゆくデータ・画像、あなたのサイト(ブログ)順位落下・表示速度は大丈夫?
最近、順位が下がったとかサイトの読み込みに時間がかかるとか・・・
あなたのサイトは大丈夫ですかぁ?
今回はそんな悩みのある方へちょっとしたヒントを書いてみたいと思います。
サイト上に表示される画像と表示速度について
まずは、画像のデータ量について簡単に書いてみます。
画面に表示する色情報の最小単位を 「画素」 (ピクセル: pixel) といいます。
パソコンのディスプレイは、 メモリに記憶されている各画素の色のデータを表示している。
解像度(dpi)とは画像の「密度」
例えば「100dpi」とは「1インチの中に100個のピクセル」が入る密度
WEBで表示されている画像はだいたい「72dpi」で構成されています。
画素数が大きくて密度も大きい画像はデータ量が多いという事です。
データの量が多いという事は、読み込みに時間がかかり表示速度が低下
ひどい場合は読み込みエラーなども起こります。
結果、見に来られた人が何も情報を得ず帰ってしまう事に繋がるわけです。
検索ロボットについても、重い(読み込みが遅い)ページより、軽い(読み込みが速い)ページを好むと言われてますので、SEO的にも最適化とは行かなくなってしまいますね。
ブログやウェブサイトから切り離せない画像、貯まっていくデータ量
あなたのサイトは大丈夫ですか?
対策方法として
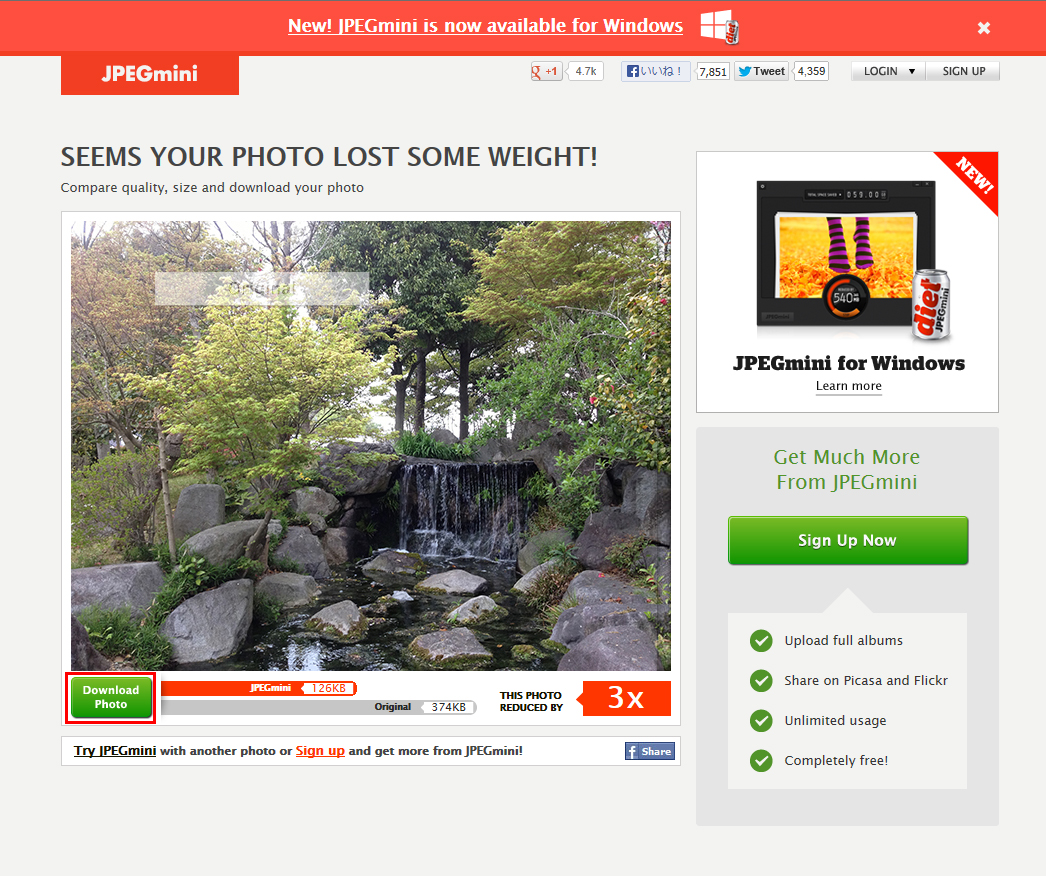
画像の圧縮処理をしてデータの量を減らす!?
圧縮と言っても類似の色を減らしてるに過ぎないので、色が減る分画質は悪くなります。
したがって、載せる画像の密度やデータ量は必然と小さくなるわけです。
ここまで読んでくれたあなたは、こう思ってるはず!?
「キレイな画質のまま画像を軽くできないのか?」と
当然、私も思っていましたので^^
実は出来てしまうんです。
ここに書いてしまうと文章が長々となってしまいますので・・・
キレイな画質のまま画像を軽くする方法は次回に書いてみたいと思います。
続きは→こちらから(*^_^*)
















この記事へのコメントはありません。